こんにちは、kirohi(@huslc2es)です。
2019年になってからReact+TypeScriptでWebサービスを開発しています。
ReactとはFacebook製のJavaScriptで書かれたフロントエンド用フレームワークです。
AirbnbやNetflixなどの名だたる企業も導入しており、GitHubのスター数は14万を超。
この記事では、そんなReactを学ぶ上で参考になった学習リソースをまとめてみました。
記事の内容は以下の通りです。
- Reactってそもそも何?
- Reactを学ぶための学習リソース紹介
初学者の方のために、まずはReactとは何かについて簡単に解説します。
Reactってそもそも何?
数多あるフロントエンドフレームワークの中で、大きな注目を集めているのがReactです。
React (リアクト) は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScriptライブラリである。シングルページアプリケーションやモバイルアプリケーションの開発におけるベースとして使用することができる。
wikipediaより引用
公式サイトより、その特徴を見てみましょう。
宣言的なView
React は、インタラクティブなユーザインターフェイスの作成にともなう苦痛を取り除きます。
アプリケーションの各状態に対応するシンプルな View を設計するだけで、React はデータの変更を検知し、関連するコンポーネントだけを効率的に更新、描画します。
宣言的な View を用いてアプリケーションを構築することで、コードはより見通しが立ちやすく、デバッグのしやすいものになります。
より詳しい宣言的なView(宣言的UI)については、こちらの記事が参考になります。
コンポーネントベース
自分自身の状態を管理するカプセル化されたコンポーネントをまず作成し、これらを組み合わせることで複雑なユーザインターフェイスを構築します。
コンポーネントのロジックは、Template ではなく JavaScript そのもので書くことができるので、様々なデータをアプリケーション内で簡単に取り回すことができ、かつ DOM に状態を持たせないようにすることができます。
Reactでは一つの責務を担うコンポーネントを複数用意し、それを組み合わせることでViewを表現します。DBから受け取ったデータを表示するのは、先ほどの宣言的Viewの恩恵によって簡単に行えます。
JavaScriptの必要性
ReactはJavaScriptフレームワークなので、書くためには最初にJavaScriptを学ぶ必要があります。
Reactを真に理解するためにはそもそものJavaScriptの理解が必須。
JavaScriptに関してまだあまり触れてない方は、「現代のJavaScriptチュートリアル」や「js-primer」で基礎を学ぶのがいいと思います。
Reactを学ぶ上での注意点
またReactを学ぶ上で注意点があります。フロントエンド技術は進化が早いと言われており、実際にReactでもバージョンのアップデートが頻繁にされてきました。
2019年2月、React16.8より正式ににReact Hooksが導入され以来、モダンな環境ではこちらを使う機会も増えています。
「頑張って勉強したけど、今は使われてなかった」というのが一番悲しいので、出来るだけ最新の学習リソースを使うのがおすすめです。
ようやく本題で、以下に僕が厳選した2020年にReactを学ぶための学習リソースを紹介します。
Reactを学ぶための学習リソース紹介
【Webサイト】公式ドキュメント + チュートリアル
公式ドキュメントとチュートリアルは、紹介せざるを得ません。
Reactの公式チュートリアルは丁寧かつ読みやすく、ボリュームもちょうど良いです。
当たり前ですが、ここにある情報が全てであり、最新且つ真実です。
チュートリアルは初見だと難しくて、僕も理解に時間がかかりましたが、やはり一度は読み通しておくべきだと思います。とはいえ、最初から公式のチュートリアルを読むのは難しくて挫折する可能性があるので、慣れている人以外にはおすすめしません。
なので、これから紹介するいくつかをトライした後に読み込むのが良いです。
【スライド】作りながら学ぶReactアプリケーション
ReactでのTODOアプリの作り方について、シンプルなスライドにまとまっています。
サクッと読めるので、最初の掴みにおすすめですね。GitHubにサンプルコードがあるので、それを参考にしながら、自分でコードを書くとReactのコツを掴めると思います。
https://github.com/takepo/react-todo-app-sample
【YouTube】Complete React Tutorial (& Redux )
The Net NinjaチャンネルがアップロードしているReactの入門動画(英語)です。
ReactのみならずReduxも扱っており、無料で見れるとは思えない程クオリティが高いです。英語はイギリス英語のような感じで聞き取りやすいです。
一つ注意点なのは、動画は2018年にアップロードされたものです。なので、2019年に追加された重要機能であるHooksについては扱われておらず、Functional Componentではなく、Class Componentで書かれています。
>> Complete React Tutorial (& Redux)
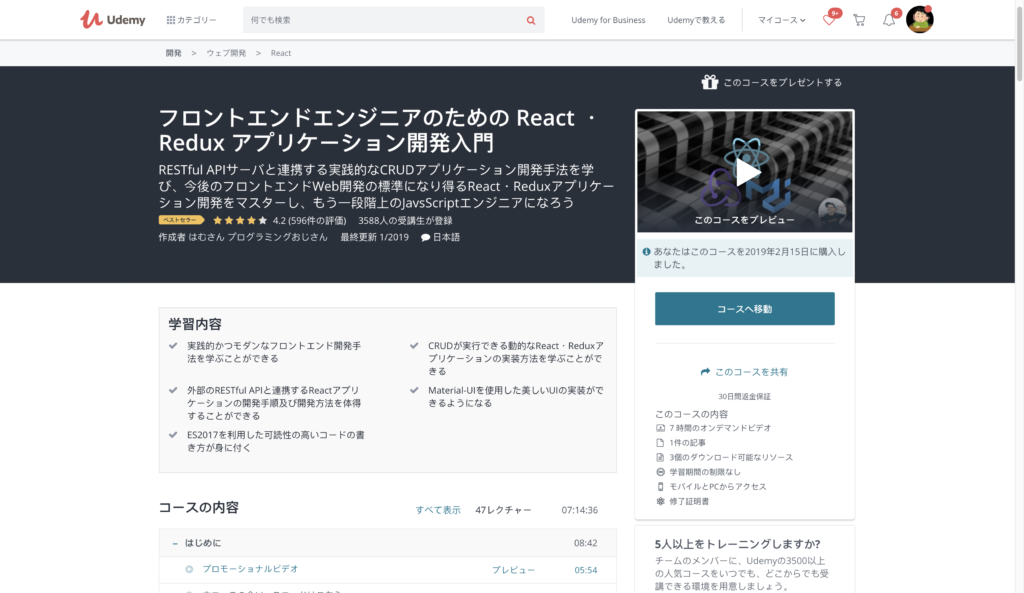
【Udemy】フロントエンドエンジニアのためのReact・Reduxアプリケーション開発入門
Udemyで購入可能なReact・Reduxアプリケーションの入門講座です。
日本語の講座は他にもいくつかありますが、これが一番良いと思います。
僕は一度受講しています。学習内容にもありますが、下記のことを学べました。
- 実践的かつモダンなフロントエンド開発手法
- 外部のRESTful APIと連携するReactアプリケーションの開発手順
- ES2017を利用した可読性の高いコードの書き方
- CRUDが実行できる動的なReact・Reduxアプリケーションの実装方法
- Material-UIを使用したUI実装
最初に選ぶ講座としては十分おすすめできます。
>>【Udemy】フロントエンドエンジニアのためのReact・Reduxアプリケーション開発入門
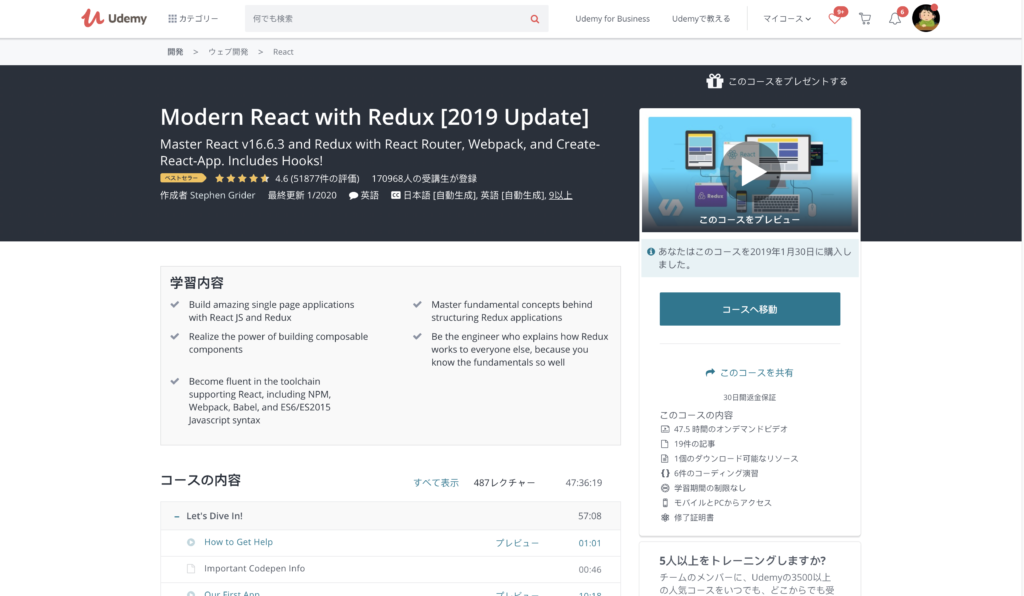
【Udemy】Modern React with Redux
こちらもUdemyで購入可能なReact・Redux入門講座です。
英語の講座ですが、正直上のよりクオリティ高いです。
またModernとあるようにこちらでは、Hooksも取り扱われているのが良いですね。
学習内容としては、下記が紹介されています。
- ReactとReduxによるSPAの構築方法
- React周辺技術(NPM, Babel, Webpack, ES6/ES2015)
- Reduxのコンセプトを説明できる理解
コースの合計時間は結構長いです。
この講座も試しに買ってやってみましたが、英語が分かればこちらの方が良いと思います。
>> Modern React with Redux [2019 Update]
【書籍】速習React
Kindle Unlimitedで無料で読める電子書籍です。
サクッとReactを知るために一度読んでもいいと思います。
目次は下記のようになっていて、基礎知識が一通り身に付くと思います。
- create-react-app
- JSXの基本
- コンポーネントの基本
- prop-types
- 条件分岐と繰り返し処理
- イベント処理とState
- フォーム
- ライフサイクルメソッド
- ルーティング
ただ一つレイアウトが読みづらく、情報がすでに古いのが難点ですね。
Kindle Unlimitedにすでに登録している人は試しに読んでみるのも良いと思います。
>> 速習React
【書籍】React.js & Next.js 超入門
Reactに加えて、Reactでサーバーサイドレンダリングを可能にするフレームワーク「Next.js」についても書かれた本です。ボリュームもあって、Reduxについての章もあります。
この本はReact初心者の方にはかなりおすすめの本で、なるほどと理解できると思います。
僕自身も学び始めた時にこの本を読みましたが、図解もあって読みやすいのでおすすめです。
【書籍】りアクト! シリーズ
技術書展で販売された、りアクト!シリーズを紹介します。
以下の本があって、それぞれ1000円・1500円ですね。
- りあクト! TypeScriptで極める現場のReact開発
- りあクト! TypeScriptで始めるつらくないReact開発 第2版
- りあクト! Firebaseで始めるサーバーレスReact開発
技術書展の本はページが薄いのにも関わらず値段が高いので、「うーん」と思いますが、この本が質が高いのでおすすめです。「TypeScriptで始めるつらくないReact開発 第2版」のHooksやRedux Sagaなどについても解説されていて、新しいです。
ただ完全初心者が学ぶには、TypeScriptへの理解も必要なため内容が難しいところもありました。
他のいくつかの入門講座などを終えた後に読むのがおすすめです。
【OSS】React Example Projects
Reactの公式サイトに、例となるプロジェクトが紹介されています。
「Reactがどういうものなのか」「どうやって書くのか」について、他の学習リソースで勉強した後は、ひたすらコードを読みまくるのもおすすめです。
Example Projectsには例となるReact製のプロジェクトがまとめられており、非常に参考になります。package.jsonなどを見て、自分が使いたいライブラリを使っているプロジェクトなどを探してコードを読んだりすると、効率よく学べます。
これ以降は自分でアプリケーションを作ったり、OSSライブラリのコードをもっと読んだりするのが良いと思います。
Reactを学んで、フロントエンド技術を身につけよう
Reactは簡単なフレームワークではありません。Reduxまで絡むとより複雑になり、挫折ポイントが増えてきます。
ここで紹介した学習リソースがあなたのReactライフに役立つことを願っています!
PS: おすすめの2つです↓