こんにちは、kirohi(@huslc2es)です。
Expo製のReact Nativeアプリで、GitHub Actionsを使う方法を解説します。
PRがマージされたタイミングで Expo Publishを自動で行うようにしていきます。
目次
React Native(Expo)でGitHub Actionsを使う方法
以下のExpo公式リポジトリを辿るので、とても簡単です。
https://github.com/expo/expo-github-action
Example workflowsの 1. Publish on any push to master を試してみましょう。
手順は以下の通りです。
- Expoプロジェクトを用意する(前提)
- プロジェクトのルートに .githubという名前でディレクトリを作成
- .github以下に ***.yml を作成 (例: action.yml)
- 環境変数( EXPO_CLI_USERNAME, EXPO_CLI_PASSWORD)をGitHub上で設定
- PRをマージして走るかどうか確認
- 完成
1. Expoプロジェクトを用意する(前提)
Expoプロジェクトはすでに存在する前提です。
これから始めるならhttps://expo.io/learn からどうぞ。
2. プロジェクトのルートに .github ディレクトリを作成する
ブランチの運用を行っているのであれば、適当に切っておいてください。
(例: feature/add-github-action)

3. .github以下に ***.ymlを作成し、actionを書く
この.github以下に action.ymlというファイルを作ります。(名前は何でもOKです)
ここではお試しとして、「PRがマージされたタイミングでExpo PublishするAction」を書きます。
action.ymlに以下のコードを貼り付けてください。
name: Expo Publish
on:
push:
branches:
- master
jobs:
publish:
name: Install and publish
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12.x
- uses: expo/expo-github-action@v5
with:
expo-version: 3.x
expo-username: ${{ secrets.EXPO_CLI_USERNAME }}
expo-password: ${{ secrets.EXPO_CLI_PASSWORD }}
- run: yarn install
- run: expo publish
4. 環境変数をGitHub上で設定
action.ymlにて、expo-usernameとexpo-passwordに対して、環境変数を使っています。
この環境変数はGitHub上で設定する必要があるので、やっていきましょう。
Expoアカウントを所持していることは前提とします。
所持していなければexpoにてアカウント作成しましょう。
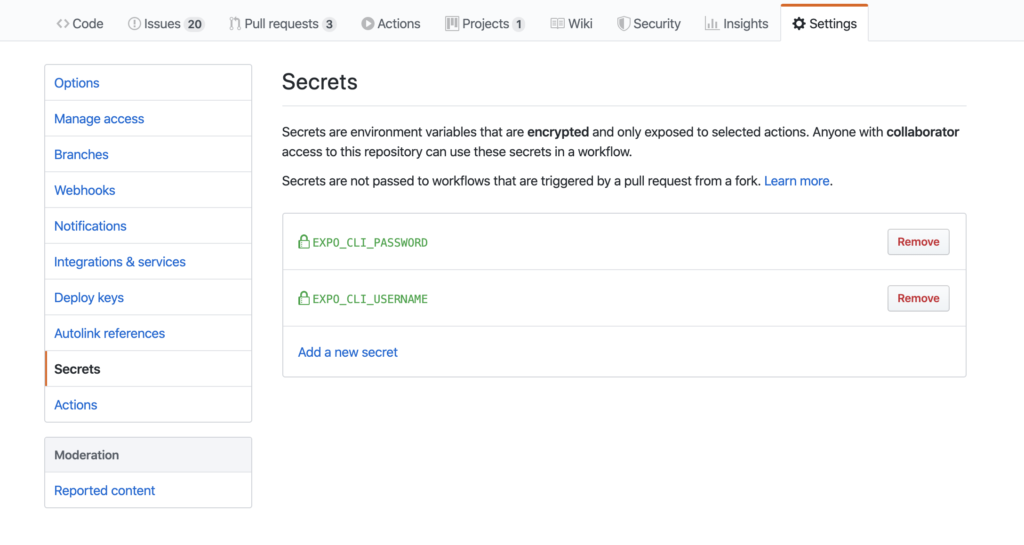
GitHubのSettings/Secrets にて、Add a new secretから EXPO_CLI_USERNAMEと EXPO_CLI_PASSWORDをnameとして、valueに値を入れます。

5. PRをマージして走るかどうか確認
feature/add-github-actionブランチからPRを出して、masterにマージされたタイミングでActionsが走るはずです。
成功すれば完了、失敗した場合はエラーメッセージ を見て解決していきましょう。
終わり
GitHub Actionsを追加するのは結構簡単ですね。
今回はsampleをそのまんま動かしてみましたが、変更して自分の要件にあったものにしていきましょう。